Here we'll show you how to make a request to the Yahoo Weather API from Processing and then use the current temperature to affect the background color of your sketch.

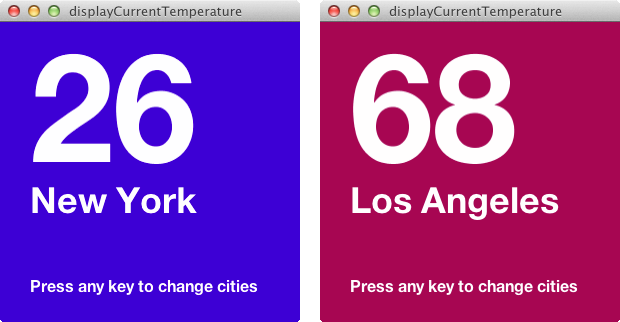
The finished sketch can cycle through current temperatures coast to coast.
1 Log in to Temboo. If you don't already have an account, you can register for free.
2 Go to the Yahoo > Weather > GetWeatherByAddress Choreo in our Library. Select Processing from the drop down menu at the top of the page and fill in the Address input. Click Generate Code to test the Choreo from our website, and you'll be able to see the response that you get back in the Output section.
3 Next, copy the generated Code directly into your Processing sketch and run it there.
4 You can see that you got a lot of XML back from the Choreo (showing up in your Processing console). Luckily Processing has some built in XML parsing methods. You can drill down to the temperature value with the following below code (don't worry about copying this, we'll give you the full sketch later):
// Store results in an XML object
XML weatherResults = parseXML(getWeatherByAddressResults.getResponse());
// Narrow down to weather condition
XML condition = weatherResults.getChild("channel/item/yweather:condition");
// Get the current temperature in Fahrenheit from the conditions
int temperature = condition.getInt("temp");
5 Now that we've got the temperature, let's do something with it. First some global variables will help – like weatherResults, location, and temperature in the Sketch below. The temperature is converted to a color in the displayColor() function. Copy the sketch below into Processing and try it out. Remember, you'll need to substitute in your Temboo account details.
import com.temboo.core.*;
import com.temboo.Library.Yahoo.Weather.*;
// Create a session using your Temboo account application details
TembooSession session = new TembooSession("ACCOUNT_NAME", "APP_NAME", "APP_KEY");
// Set up the location
String location = "New York";
// Set up some global values
int temperature;
XML weatherResults;
void setup() {
size(350, 350);
runGetWeatherByAddressChoreo(); // Run the GetWeatherByAddress Choreo function
getTemperatureFromXML(); // Get the temperature from the XML results
displayColor(); // Set the background color
}
void runGetWeatherByAddressChoreo() {
// Create the Choreo object using your Temboo session
GetWeatherByAddress getWeatherByAddressChoreo = new GetWeatherByAddress(session);
// Set inputs
getWeatherByAddressChoreo.setAddress(location);
// Run the Choreo and store the results
GetWeatherByAddressResultSet getWeatherByAddressResults = getWeatherByAddressChoreo.run();
// Store results in an XML object
weatherResults = parseXML(getWeatherByAddressResults.getResponse());
}
void getTemperatureFromXML() {
// Narrow down to weather condition
XML condition = weatherResults.getChild("channel/item/yweather:condition");
// Get the current temperature in Fahrenheit from the conditions
temperature = condition.getInt("temp");
// Print temperature value
println("The current temperature in "+location+" is "+temperature+"ºF");
}
void displayColor() {
// Set up the temperature range in Fahrenheit
int minTemp = 10;
int maxTemp = 95;
// Convert temperature to a 0-255 color value
float temperatureColor = map(temperature, minTemp, maxTemp, 0, 255);
// Set background color using temperature on a blue to red scale
background(color(temperatureColor, 0, 255-temperatureColor));
}
6 Now we can make the Sketch a little fancier. First we'll add multiple cities by using a String Array called location in the Sketch below. A key press will trigger the currentLocation to change, iterating through the array.
Next, we'll display text on top of the background color (here's documentation on using fonts in Processing).
Finally, copy the sketch below to try out the finished product.
import com.temboo.core.*;
import com.temboo.Library.Yahoo.Weather.*;
// Create a session using your Temboo account application details
TembooSession session = new TembooSession("ACCOUNT_NAME", "APP_NAME", "APP_KEY");
//Delare location array
String[] location;
int currentLocation = 0;
// Declare fonts
PFont fontTemperature, fontLocation, fontInstructions;
// Give on-screen user instructions
String instructions = "Press any key to change cities";
// Set up some global values
int temperature;
XML weatherResults;
void setup() {
size(350, 350);
// Set up fonts
fontTemperature = createFont("Arial Black", 150);
fontLocation = createFont("Arial Black", 36);
fontInstructions = createFont("Arial Black", 16);
fill(255); // Font color
// Set up locations
location = new String[4]; // Total number of locations listed below
location[0] = "New York";
location[1] = "Los Angeles";
location[2] = "Buenos Aires";
location[3] = "Nome, Alaska";
// Display initial location
runGetWeatherByAddressChoreo(); // Run the GetWeatherByAddress Choreo function
getTemperatureFromXML(); // Get the temperature from the XML results
displayColor(); // Set the background color
displayText(); // Display text
}
void draw() {
if (keyPressed) {
// Switch to next location
currentLocation++;
// If you've reached the end of the list, go back to the start
if (currentLocation > location.length-1 ) {
currentLocation = 0;
}
runGetWeatherByAddressChoreo(); // Run the GetWeatherByAddress Choreo function
getTemperatureFromXML(); // Get the temperature from the XML results
displayColor(); // Set the background color
displayText(); // Display text
}
}
void runGetWeatherByAddressChoreo() {
// Create the Choreo object using your Temboo session
GetWeatherByAddress getWeatherByAddressChoreo = new GetWeatherByAddress(session);
// Set inputs
getWeatherByAddressChoreo.setAddress(location[currentLocation]);
// Run the Choreo and store the results
GetWeatherByAddressResultSet getWeatherByAddressResults = getWeatherByAddressChoreo.run();
// Store results in an XML object
weatherResults = parseXML(getWeatherByAddressResults.getResponse());
}
void getTemperatureFromXML() {
// Narrow down to weather condition
XML condition = weatherResults.getChild("channel/item/yweather:condition");
// Get the current temperature in Fahrenheit from the weather conditions
temperature = condition.getInt("temp");
// Print temperature value
println("The current temperature in "+location[currentLocation]+" is "+temperature+"ºF");
}
void displayColor() {
// Set up the temperature range in Fahrenheit
int minTemp = 10;
int maxTemp = 95;
// Convert temperature to a 0-255 color value
float temperatureColor = map(temperature, minTemp, maxTemp, 0, 255);
// Set background color using temperature on a blue to red scale
background(color(temperatureColor, 0, 255-temperatureColor));
}
void displayText() {
// Set up text margins
int margin = 35;
int marginTopTemperature = 150;
int marginTopLocation = 175;
// Display temperature
textFont(fontTemperature);
text(temperature, margin, marginTopTemperature);
// Display location
textFont(fontLocation);
text(location[currentLocation], margin, marginTopLocation, width-margin, height-margin);
// Display instructions
textFont(fontInstructions);
text(instructions, margin, height-margin);
}
We're all finished! Where can we take this next? Well, there's a lot more weather data in the XML response that we could visualize. Or we could bring in some other Choreos. Check out our Library for some more ideas.
Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.